사용자 인터페이스 커스터마이징 v1.1
UI 앱 프로그램 사용자 임의 꾸미기
주의
- 본 절차는 ㈜레인보우 로보틱스의 협동로봇 UI 앱 프로그램을 커스터마이즈 하여 꾸미기 위한 방법 입니다.
- 해당 기능은 2020년 6월 이후 제공되는 공식 업데이트 버전부터 유효합니다.
앱을 설치 또는 업데이트 합니다.
설치 / 업데이트 방법은 업데이트 절차서를 별도로 참조 바랍니다.기본 설치 이후, 3D 화면 구성은 아래와 같습니다.

[ 로딩 화면 – 기본 ]

[ 홈 화면 – 기본 ]

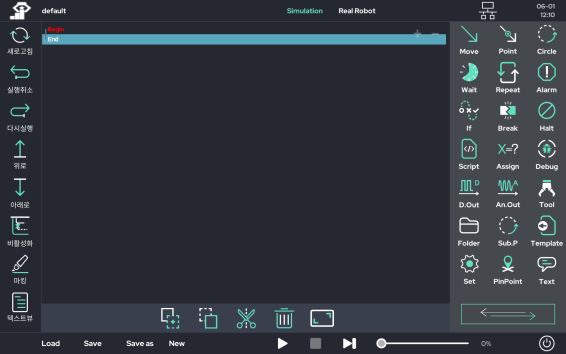
[ Make 화면 – 기본 ]
- 지금부터 해당 화면을 커스터마이즈 해보겠습니다.
- 3가지 파일이 필요합니다.
- 파일 이름은 아래에서 정의된 파일 명만 인식됩니다.
- 그림 사이즈가 너무 클 경우 UI 로딩 속도가 느려집니다.
- 로딩 속도를 위하여 권장 사이즈 이하의 사이즈를 권합니다.
- 그림 배경은 투명한 png 타입을 권장합니다.
| 파일 이름 | 목적 | 권장 사이즈/형식 |
|---|---|---|
| Intro.png | 앱 로딩 시 로고 | png, (세로 120px 예: 450x120 pixel) |
| Home.png | 화면 좌측 상단 로고 | png, (세로 70px 예: 70x70 pixel) |
| HomeTitle.txt | 홈 화면 멘트 | txt |
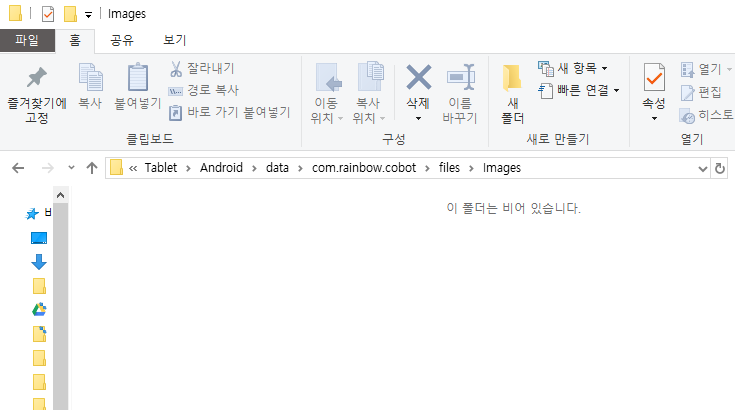
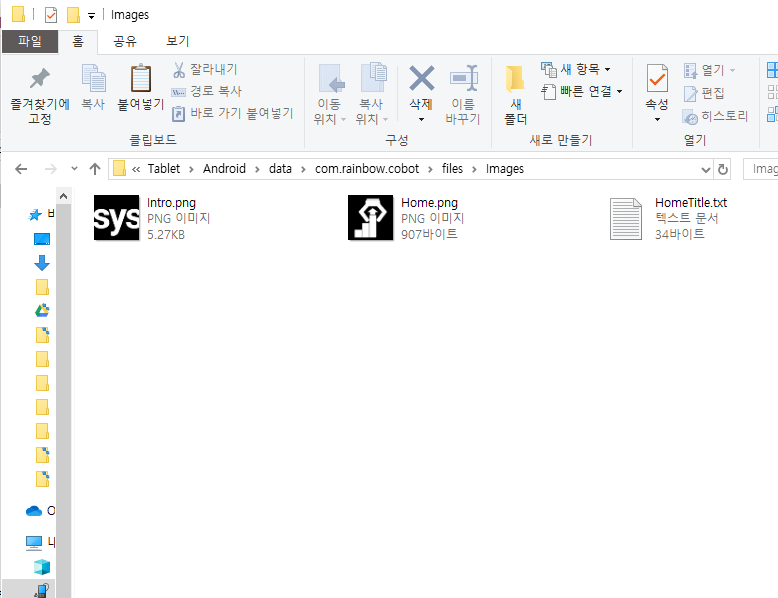
- 태블릿을 업무용 PC에 연결하여 아래의 경로에 접근합니다.
Android/data/com.rainbow.cobot/files/Images- 현재 해당 경로 안에는 아무 파일도 존재하지 않습니다.
- 아무 파일도 존재하지 않을 경우, 레인보우 로보틱스의 기본 값이 적용됩니다.

- 이 경로에 3단계에서 준비된 3 가지 파일을 넣어줍니다.

- 커스터마이즈가 끝났습니다. 앱을 다시 실행해보면 아래와 같은 화면을 볼 수 있습니다.

[ Intro.png 적용됨 ]

[ HomeTitle.txt 안의 내용이 적용됨 ]

[ Home.png 적용됨 ]
 Rainbow Robotics
Rainbow Robotics