User Interface Customizing v1.1
UI App Program User Customization
CAUTION
- This procedure is for customizing and decorating Rainbow Robotics' collaborative robot UI app program.
- This feature is effective from the official update version available after June 2020.
Install or update the UI app.
For installation / update method, please refer to the update procedure manual separately.After installation, the Loading screen / Home screen / Make screen configuration is as follows.

[ Loading screen – Basic ]

[ Home screen – Basic ]

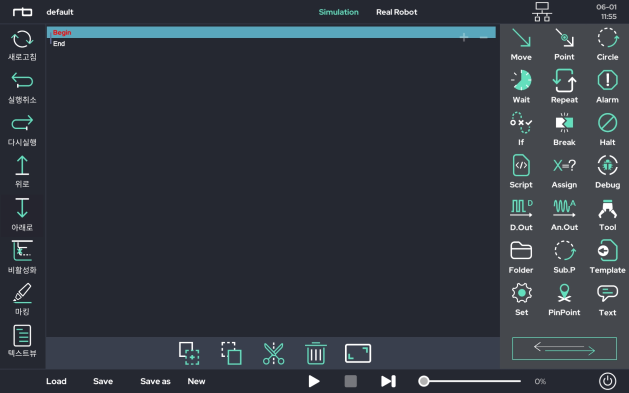
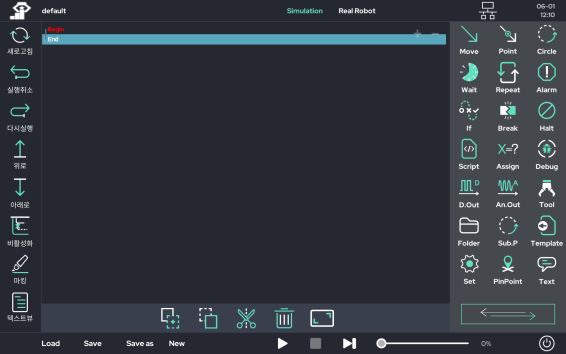
[ Make screen – Basic ]
- Let's customize the screen from now on.
- 3 Files are required for customization.
- For file names, only the file names defined below can be recognized.
- If the image size is too large, the UI loading speed will be slow..
- We recommend a size smaller than the recommended size for loading speed.
- A ‘png’ type with a transparent background is recommended.
| File name | Purpose | Format / Recommended Size |
|---|---|---|
| Intro.png | Loading screen image | png, (height 120px ex: 450x120 pixel) |
| Home.png | Logo for left-upper corner | png, (height 70px ex: 70x70 pixel) |
| HomeTitle.txt | Home screen message | txt |
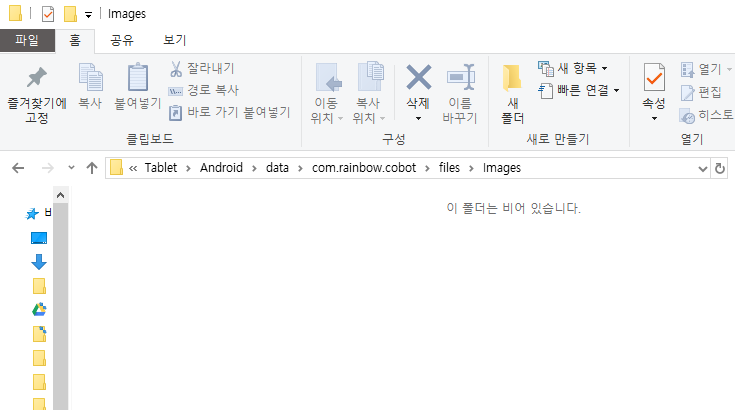
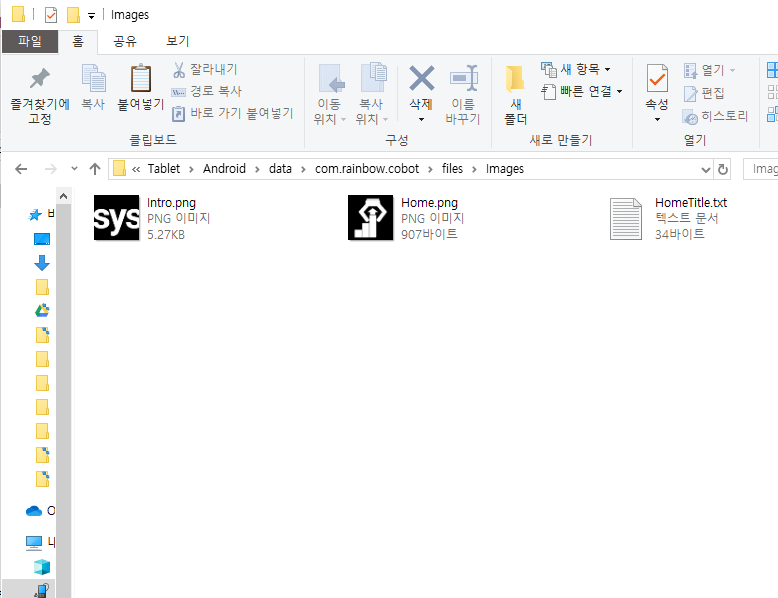
- Connect your tablet to your work PC to access the path below.
Android/data/com.rainbow.cobot/files/Images- Currently there are no files in that path.
- If no file exists, the default value (logo and message) of Rainbow Robotics is applied.

- Put the 3 files prepared in step 3 in this path.

- Customization is complete. If you run the UI app again, you will see a screen like the one below.

[ ‘Intro.png’ is applied to Loading screen ]

[ ‘HomeTitle.txt’ is applied to Home screen ]

[ ‘Home.png’ is applied to Left-Upper icon ]
 Rainbow Robotics
Rainbow Robotics